S-control
Oficjalna strona S-control, wiodącej firmy na rynku odnawialnych źródeł energii.
KapiSolutions - Jakub Kapturkiewicz
TypeScript
Next.js
MongoDB
Node.js
React
MUIcomponents
Html
Sass

Opis
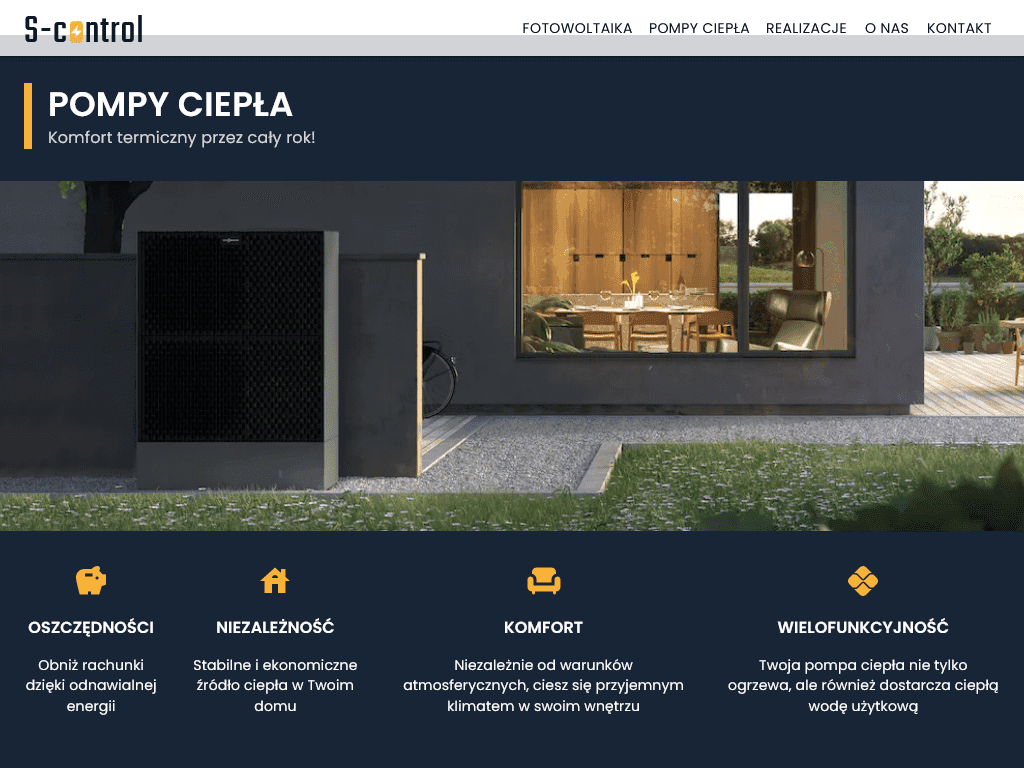
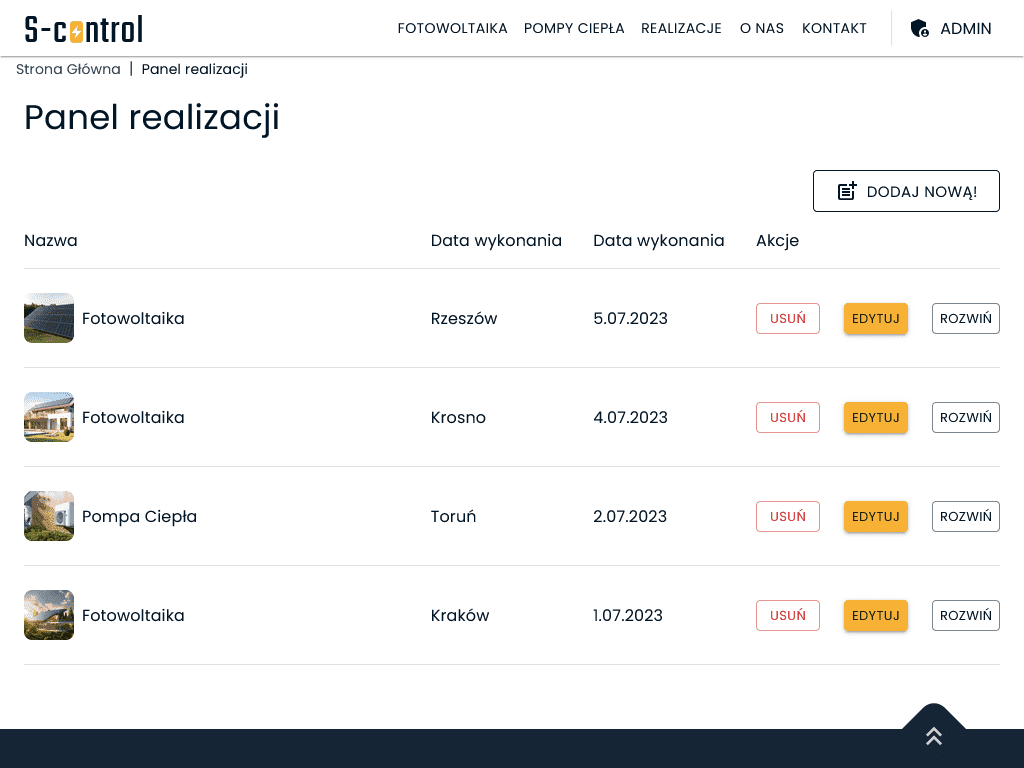
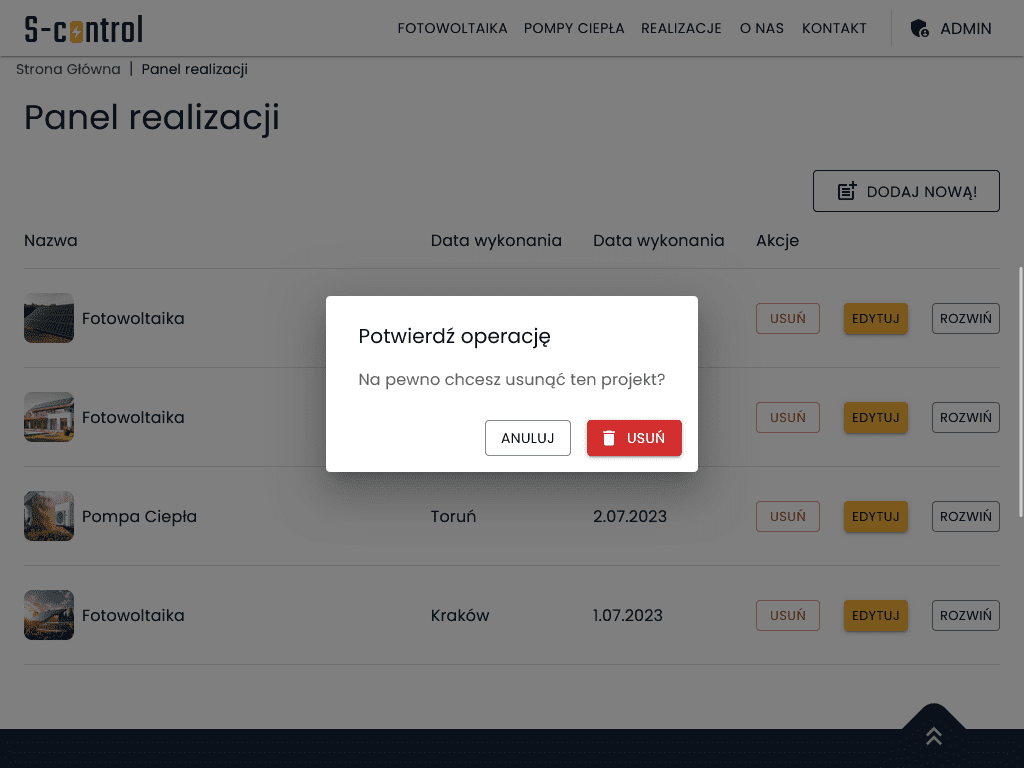
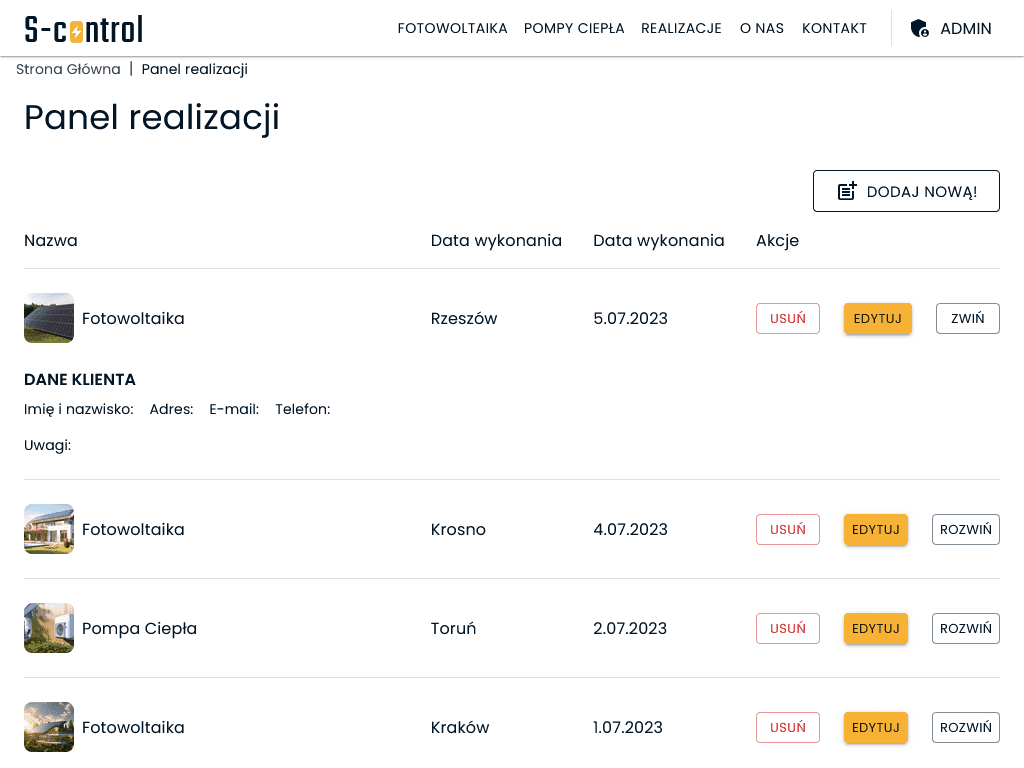
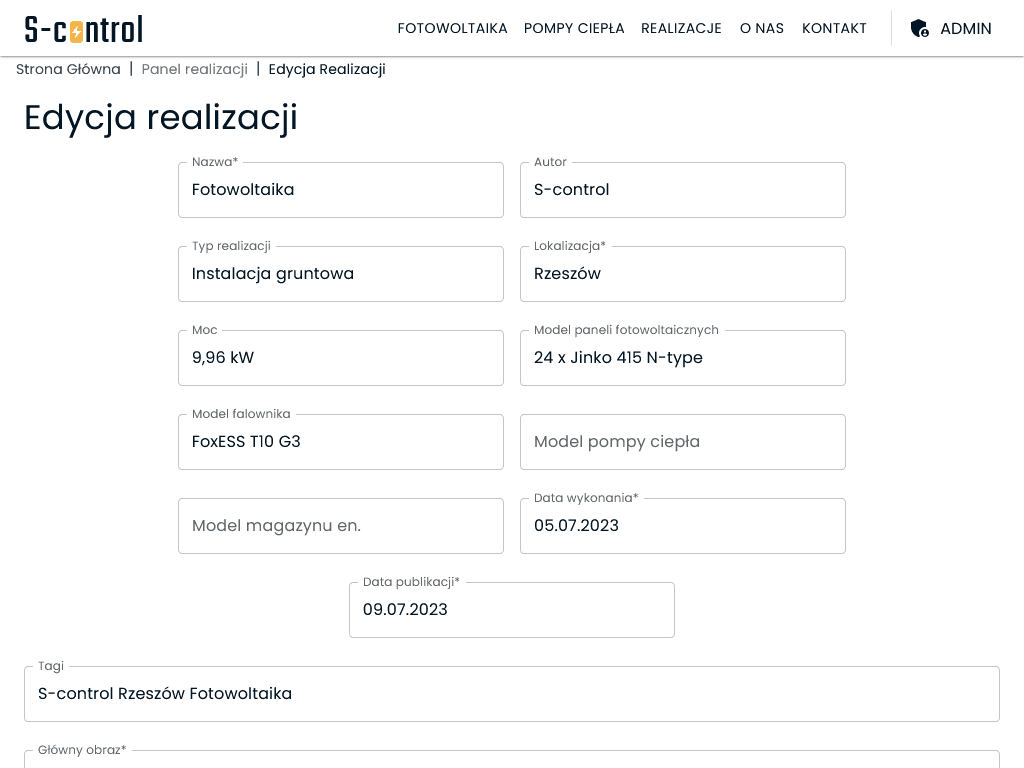
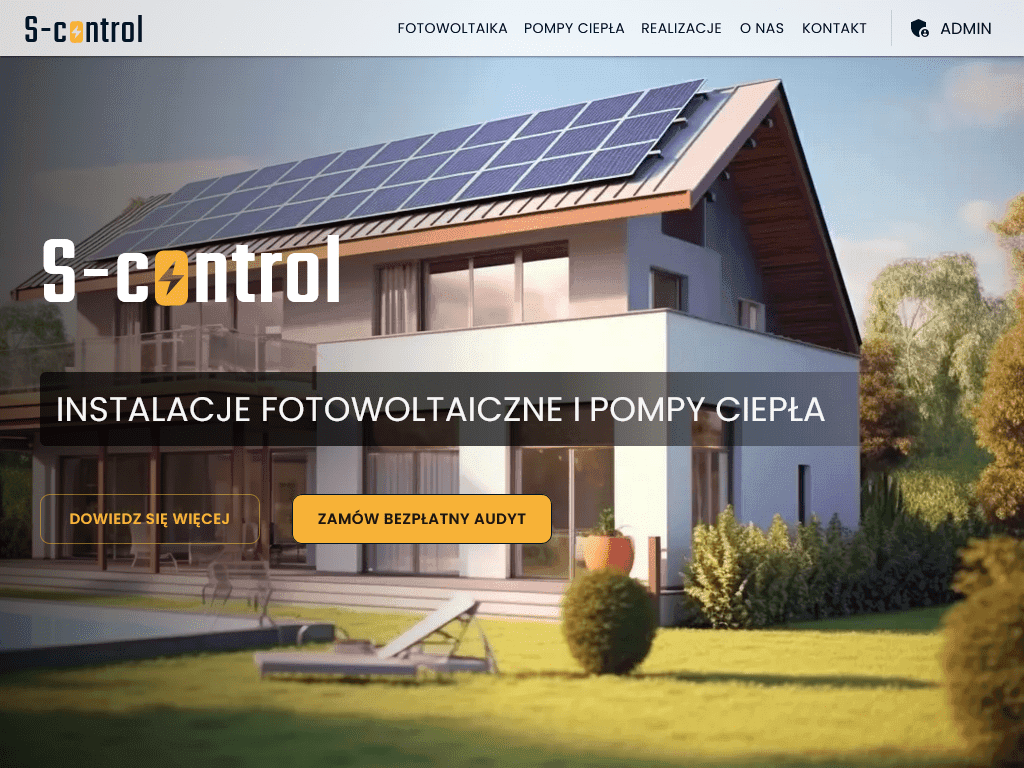
Przedmiotem projektu było stworzenie oficjalnej strony firmy S-control. Głównym założeniem było zapewnienie responsywności strony oraz wdrożenie systemu CMS do prostego zarządzania treścią serwisu bezpośrednio przez klienta.
Dodatkowym zadaniem było:
Dodatkowym zadaniem było:
- Przeniesienie ówcześnie zakupionej domeny do nowego rejestratora(Google Workspace -> Vercel)
- Konfiguracja rekordów DNS w celu przekierowywania wiadomości e-mail na skrzynki Google Workspace
- Oszczędność kosztów: Dodanie aliasów e-mail do istniejącego konta Google Workspace, przekierowania e-maili z danych aliasów na konkretne prywatne skrzynki e-mail, konfiguracja serwisu Sengrid oraz prywatnych maili w celu uzyskania możliwości wysyłania wiadomości e-mail z prywatnych skrzynek wykorzystując firmowe aliasy. (Standardowe rozwiązanie to wykupienie osobnych licencji w Google Workspace dla każdego z nowych użytkowników(min 27zł/miesiąc). Zastosowane przeze mnie rozwiązanie jest w pełni darmowe.)
Idea projektu
Projekt wykonany na podstawie zapytania firmy S-control. Założenie było proste, budowanie marki oraz widoczność w sieci.
Proces tworzenia
1. Etap pierwszy
Uzgodnienie z klientem wszystkich szczegółów dotyczących projektu takich jak np. funkcjonalności oraz wygląd witryny.
2. Etap drugi
Wybór dostępnych narzędzi i technologii potrzebnych do wykonania projektu:
Wykonanie projektu i przeszkolenie zespołu klienta z obsługi dostarczonej platformy.
Uzgodnienie z klientem wszystkich szczegółów dotyczących projektu takich jak np. funkcjonalności oraz wygląd witryny.
2. Etap drugi
Wybór dostępnych narzędzi i technologii potrzebnych do wykonania projektu:
- TypeScript - główny język pisanej aplikacji dający dodatkową kontrolę nad tworzonym kodem
- Next.js - witryna jest zbudowana przy użyciu Next.js, potężnego i elastycznego framework'a na bazie Node.js oraz React
- MongoDB - aplikacja wykorzystuje MongoDB jako bazę danych NoSQL, do wydajnego i skalowalnego zarządzania niezbędnymi danymi
- OAuth0 - uwierzytelnianie i autoryzacja użytkownika są obsługiwane przez OAuth0, zapewniając przy tym bezpieczny dostęp do systemu CMS dla upoważnionych członków zespołu S-control.
- MUI Components - baza komponentów wykorzystana do budowy warstwy widocznej oraz interfejsu aplikacji
Wykonanie projektu i przeszkolenie zespołu klienta z obsługi dostarczonej platformy.
Funkcjonalności
- Responsywna witryna
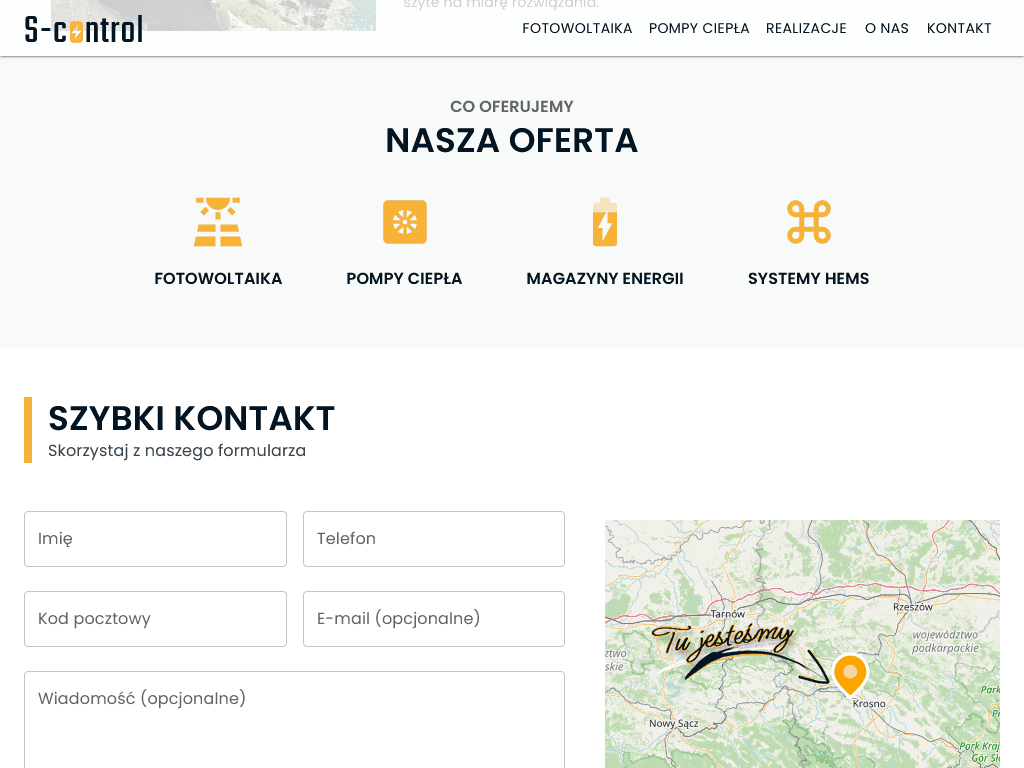
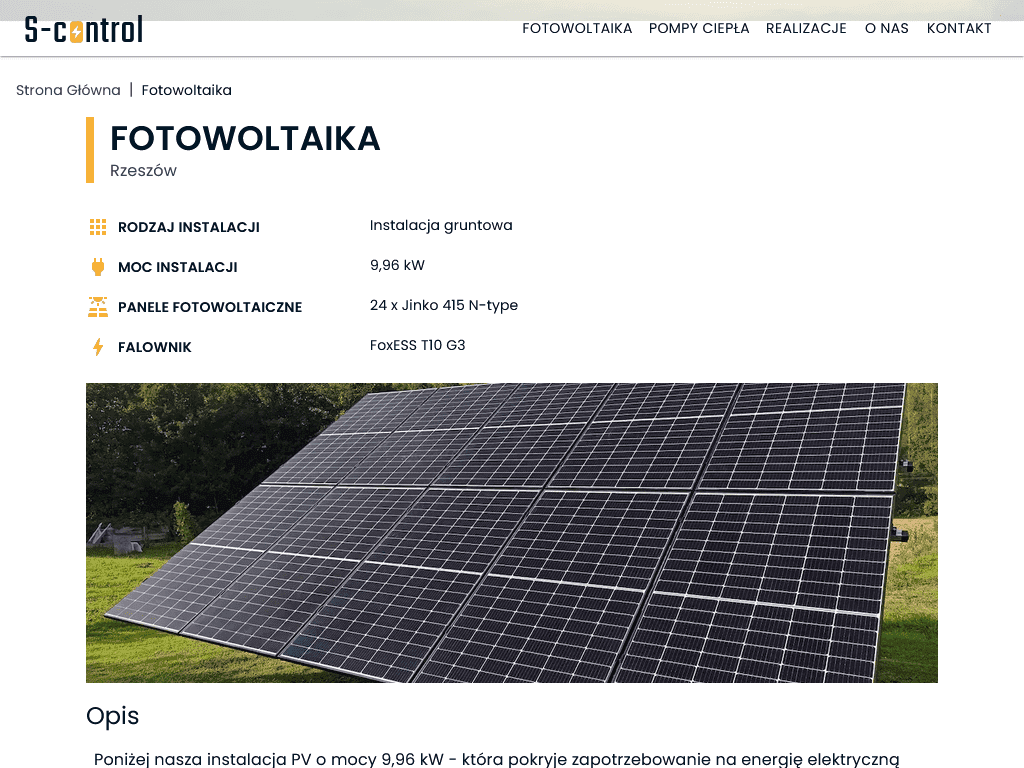
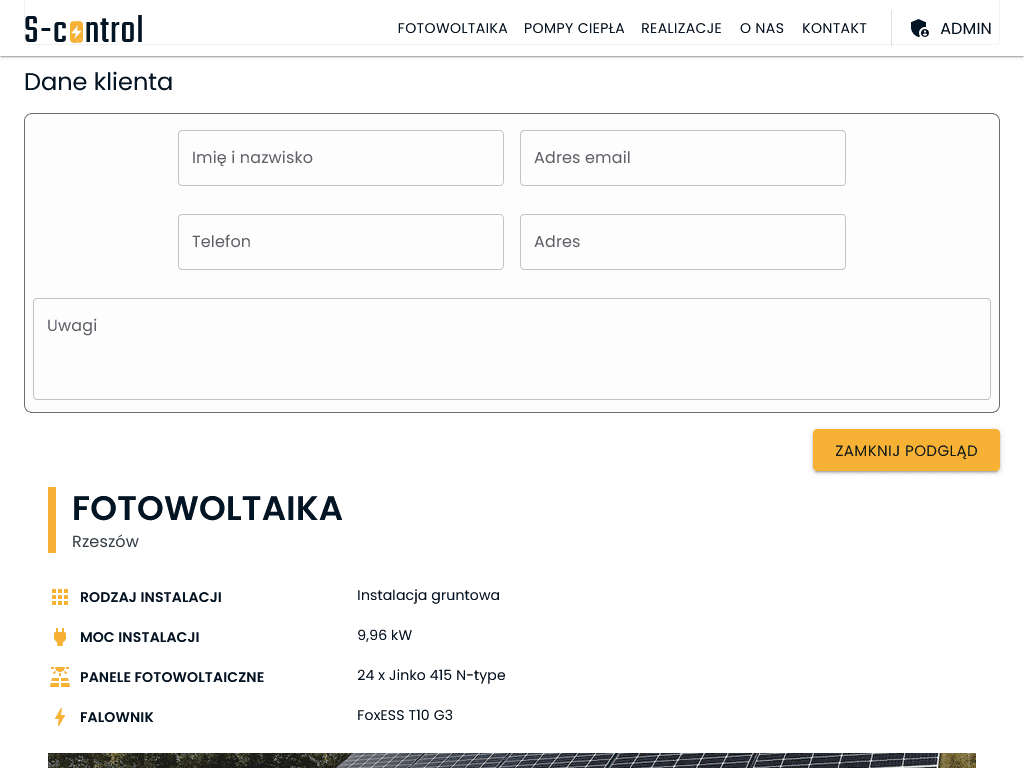
- System CMS pozwalający na zarządzeni treścią serwisu przez klienta
- Formularz kontaktowy wraz z zaimplementowaną weryfikacją reCaptcha
Podsumowanie
Projekt został wykonany starannie i należycie obejmując wszystkie początkowe założenia.